Visual Elements
Theinhardt is the signature font of UIC, evoking a strong connection to the university’s progressive, modernist roots. The typeface closely resembles the Helvetica previously used by the university, replacing it with a more individuated and distinctive font.
Theinhardt serves as the primary typeface for all visual communication, including signage, print materials, stationery, web communications and ephemera. Because it is such a broad family, it can be employed as both display and body copy.
The Theinhardt family includes eight different weights: we use the bold and black weights for most designed communications, and the medium weight for letters. Helvetica and Arial can serve as substitutes in ordinary correspondence.
Helvetica and Arial can serve as substitutes in ordinary correspondence.
To obtain university licensed copies of Theinhardt for Mac or PC, contact the Marketing and Brand Management at marketing@uic.edu.
On the following pages we provide examples for using the typeface family, demonstrating its confident voice. Use these models as inspiration, rather than restrictive templates; the exact type size and leading is up to you. Used consistently, this typographic vocabulary serves as the foundation for a successful identity system, communicating as much about the institution as the words used to describe it.
Theinhardt is a classic Grotesque typeface named after Ferdinand Theinhardt, a Berlin-based punchcutter and type designer (1820–1906), whose radical design approach helped generate the development of contemporary modern sans serifs such as Helvetica and Akzidenz Grotesk.
Type designer François Rappo based the contemporary Theinhardt on late 19th century sans serif types. The result is an optically optimized, contemporary font family organized in a wide range of weights.
Georgia can be substituted if a serif is required. Use the display version for letters larger than 36 points (about .25 inches). Other weights and display versions are available.
The uppercase display voice is used for names and prominent titles. Use the titling voice for typography larger than 36 points (about .25 inches).
Unlike the horizontal display voice, we recommend positioning vertical titles asymmetrically along a baseline, away from right, left, and top borders, and just inside the bottom border.
Use the width of the capital ‘I’ to determine the line spacing of vertical titles.
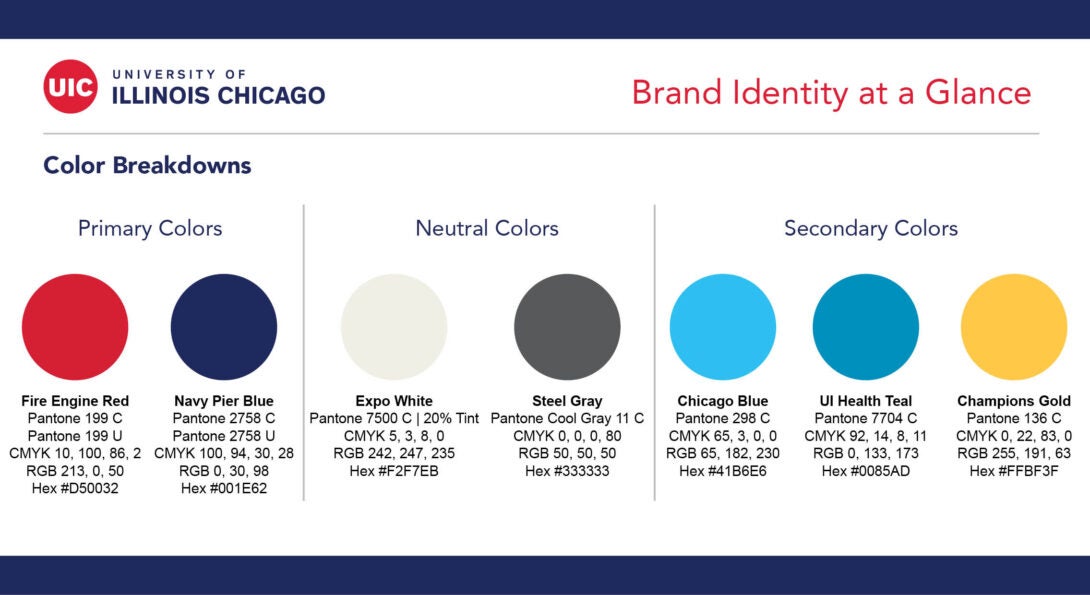
Primary Colors Heading link
Red and blue are UIC’s primary identifying colors. Use the fire engine red Pantone 199 and Navy Pier blue Pantone 2758 when color is a critical element in identifying the university.
Accent and Neutral Colors Heading link
The palette includes secondary colors that provide versatility and variegation. Use these colors Chicago blue 298, champions gold 136, UI Health sky blue 7704, expo white 7500 and steel gray cool gray 11 in combination to reflect the energy inherent in Chicago and the breadth of UIC’s community Pantone swatches have been specifically selected for both uncoated and coated paper, and Hex numbers have been selected for screen use. Please check with your printer to ensure you are using the appropriate ink color formula.
Advice Heading link

Use Pantones for all printing and RGB or Hex codes for all digital work.
Use color energetically and boldly in type and imagery. Apply overall color to photography, or as a gradient behind white text. Subject matter and photography provide inspiration for colored type.
Steer clear of the use of orange and purple on their own to avoid creating confusion with the University of Illinois at Urbana-Champaign and Northwestern.
Check two-color combinations online to ensure legibility for those whose sight is impaired: webaim.org/resources/contrastchecker
Primary Colors
Fire Engine Red
Pantone 199 C
Pantone 199 U
CMYK 10, 100, 86, 2
RGB 213, 0, 50
Hex #D50032
Navy Pier Blue
Pantone 2758 C
Pantone 2758 U
CMYK 100, 94, 30, 28
RGB 0, 30, 98
Hex #001E62
Accent Colors
Chicago Blue
Pantone 298 C
Pantone 298 U
CMYK 65, 3, 0, 0
RGB 65, 182, 230
Hex #41B6E6
Champions Gold
Pantone 136 C
Pantone 136 U
CMYK 0, 22, 83, 0
RGB 255, 191, 63
Hex #FFBF3F
UI Health Sky Blue
Pantone 7704 C
Pantone 7704 U
CMYK 92, 14, 8, 11
RGB 0, 133, 173
Hex #0065AD
Neutral Colors
Expo White
Pantone 7500 C | 20% Tint
Pantone 298 U
CMYK 5, 3, 8, 0
RGB 242, 247, 235
Hex #F2F7EB
Steel Gray
Pantone Cool Gray 11 C
CMYK 0, 0, 0, 80
RGB 50, 50, 50
Hex #333333